這是網站 2010-2014 年的存檔頁面

2024/08/26
相信每個 programmer 都跟西傑一樣想過設計一種自己的編程語言,最近西傑就有機會要寫一個編譯器了。雖然在大學時已經讀過如何編寫一個編譯器,但要認真寫起上來還真的不容易,而且網上教寫編譯器的教材不多(尤其中文的),所以就把這次經驗記下來,疏理一下自己在開發過程中所學到的東西,也同時為互聯網增加一些有關編譯器這方面的中文資源吧。
西傑在開發過程中經常參考 Actionscript 編譯器的 ...

2024/08/11
本文將會從實際應用場景出發,介紹一致性哈希算法(Consistent Hashing)及其在分佈式系統中的應用。首先本文會描述一個在日常開發中經常會遇到的問題場景,借此介紹一致性哈希算法以及這個算法如何解決此問題;接下來會對這個算法進行相對詳細的描述,並討論一些如虛擬節點等與此算法應用相關的話題。

2024/08/11
看看那些言必稱韋爾奇的中國商人們如今的表現!盲人摸象地模仿其多元化模式及產融結合者需要知道:韋爾奇時代只是GE連續性、累積性的偉大商業實踐中的一小段 數十年後,如有學者撰寫21世紀初的中國商業史,一個令他們無法忽視的現象是:中國企業的創業高潮已過,繼洛克菲勒、摩根這樣的商業巨擘和像蓋茨這樣的創業天才後,中國企業家開始有一個共同的商界偶像——美國通用電氣公司(GeneralElectric)1...

2024/08/11
隨著網頁應用程式的快速發展,後端語言的效能成為開發者和企業關注的焦點。PHP作為一種廣泛使用的動態網頁開發語言,長期以來一直是後端開發的主力。然而,隨著網站和應用程序的複雜度增加,PHP的性能問題逐漸浮出水面。為了應對這一挑戰,Facebook於2011年推出了HHVM(HipHop Virtual Machine),旨在提高PHP的執行效率。另一方面,PHP社群並未止步不前,在2015年推出...

2011/03/06
jasmine是一個有名的javascript單元測試框架,它是獨立的「行為驅動開發」框架,提供了對javascript開發者來說相對容易使用的測試語法,可以幫助你輕鬆寫出自己的單元測試代碼。
WIKI: https://github.com/pivotal/jasmine/wiki
API: http://pivotal.github.com/jasmin...

2011/03/04
什麼是繼承啊?答:別人白給你的過程就叫繼承。
為什麼要用繼承呢?答:撿現成的唄。
好吧,既然大家都想撿現成的,那就要學會怎麼繼承!
在瞭解之前,你需要先瞭解構造函數、對象、原型鏈等概念......
JS裡常用的兩種繼承方式:
原型鏈繼承(對象間的繼承)
類式繼承(構造函數間的繼承)

2011/03/03
對於那些熟悉基於類的面向對象語言(java或者c++)的開發者來說,JavaScript的語法是比較怪異的, 這是由於javascript是一門動態語言,而且它沒有類的概念 (雖然class是個保留字,不能作為變量名來使用).
繼承方面,javascript中的每個對象都有一個內部私有的鏈接指向另一個對象 (或者為 null),這個對象就是原對象的原型. 這個原型也有自己的原...

2011/03/02
{youtube}OpDD0lBTbP0{/youtube}
當臨時需要時,我們都使用記事本來編輯一些代碼片段,想法,或部落格內容與待辦事項。最近我才知道,我們可以用我們的瀏覽器當成記事本。用 data URI 和html contenteditable屬性即可。
所有你需要做的是到瀏覽器的地址欄輸入下面的代碼:
data:text/html, <html contentedita...

2011/02/28
fluentd是一個日誌收集系統,它的特點在於其各部分均是可定製化的,你可以通過簡單的配置,將日誌收集到不同的地方。
目前開源社區已經貢獻了下面一些存儲外掛:MongoDB, Redis, CouchDB,Amazon S3, Amazon SQS, Scribe, 0MQ, AMQP, Delayed, Gro...

2011/02/26
在2013年的Google I/O大會上,Google公司提出了一個新的UI框架,名為Polymer。Google稱Polymer框架代表著所有Web UI框架的未來。

2011/02/23
Apache是目前世界上使用人數最多的服務器軟件,常和PHP語言、MySQL數據庫搭配使用。AMPPS是一款架設個人網站的程序包,完美支持Apache + MySQL + PHP,可以自動安裝到位,比如WordPress、PhpBB、XOOPS、Joomla、osCommerce等程序就架設在這樣的系統上。

2011/02/19
Pure 是 Yahoo! 新近推出的一個基於 Normalize.CSS 的 CSS 框架,它沒有使用任何 JavaScript,只是 HTML 和 CSS。

2011/02/18
Unicode 是全世界通用的最大的字符集合,包含了各國各種各樣的字符。由於字符數量巨大而且各種各樣,所以輸入法一般無法打出很多很特殊的 Unicode 符號。
在網頁中,有時候我們會需要一些符號,例如:倒三角 ▼。如果要讓網頁顯示這種符號,顯然用字符的方式比較好,體積小到可以忽略不計同時還可以方便用 CSS 定義樣式等。但是直接把這個倒三角複製進網頁中的話,雖然可以,但是不合理,這時候我們就要...


2011/02/14
個人覺得:mootools 更符合物件導向,易擴展,對於熟悉物件導向的工程師來說很棒。但 jquery 做小型網站更方便多了,插件也多。現在常用的框架有Jquery,prototype,mootool,yui等,其他的框架都是非主流,有一個數據很有意思,就是這幾種框架的 市場佔有率,我覺得這個數據沒有太大意義,因為這幾種前端框架都有各自的針對性和特點,每種框架都適合相應規模的web項目,比如p...

2011/02/13
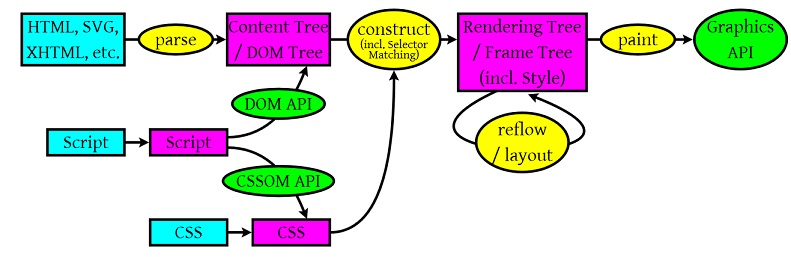
看到這個標題大家一定會想到這篇神文《How Browsers Work》,這篇文章把瀏覽器的很多細節講得很細,而且也被翻譯成了中文。為什麼我還想寫一篇呢?因為兩個原因,
1)這篇文章太長了,閱讀成本太大,不能一口氣讀完。
2)花了大力氣讀了這篇文章後可以瞭解很多,但似乎對工作沒什麼幫助。
所以,我準備寫下這篇文章來解決上述兩個問題。希望你能在上班途中,或是坐馬桶時就能讀完,並能從中學會一些能...

2011/02/11
最近一陣有些難以抑制的腦癢手癢,閱讀和碼字的慾望也漸增;卻受時間精力等絕對客觀因素所限,不得不維繫一週一篇譯文的頻率,感覺多少有那麼點沮喪和無奈。
關於本文,其實在標題上猶豫了蠻久。這篇內容是新書A Practical Guide to Web App Success的第15章;主題顯然應該在Web應用方面,但是本章單獨拎出來看的話,卻又適用於各種常見類型的Web產品。whatever,...

2011/02/10
說明
本文檔規定了互聯網社區的標準組協議,並需要討論和建議以便更加完善。請參考
「互聯網官方協議標準」(STD 1)來瞭解本協議的標準化狀態。本協議不限流傳發佈。
版權聲明
Copyright (C) The Internet Society (1999). All Rights Reserved.
摘要
...

2011/02/08
文章來源:Best “must know” open sources to build the new Web
學習HTML 5編程和設計
★ HTML5 Rocks : Major Feature Groups 的學習 HTML5 的資源 (HTML5 演示, 教程 ). 源碼
很不錯的 HTML5 Dashb...

2011/02/05
武林是個大擂台
可能有人在看了開篇的雨中打鬥會產生疑惑,難道這種打法就是一代宗師?雨中的梁朝偉一拳一個,招招都是殺著,來者不是斷手就是斷腳,眾人紛紛倒下,這種打法似乎完全沒有宗師風範嘛。宗師應該以德服人,所謂“拳腳小功夫,容人大丈夫”,既使要打也不該招招斃命,每一招都應留有餘地,手下留情。
但真正的武林是就是這樣。“輸贏”就是武林的唯一規矩,影片開頭梁朝偉的一句話就點中了武林的要穴,“別跟...

2011/02/03
雖然《一代宗師》的口碑兩極分化,但影片卻如同《少年派的奇幻漂流》那樣被廣為解讀。因為影片敘事的跳躍,大量戲份被刪,無數觀眾都想探出個究竟:葉問怎麼有一段突然失蹤了?打醬油的小瀋陽是何方神聖?宮二的未婚夫是誰?僅出場三次的張震又是誰?昨夜,《一代宗師》編劇徐浩峰百忙中抽空接受了記者專訪,談及了“宗師”那些你看不到的一面。

2011/02/02
《一代宗師》上映以來,雖以精美的畫面和如詩的台詞收穫讚譽無數,卻也因為片長限制無法將人物呈現得面面俱到,令不少觀眾產生了“看不懂”的困惑。除去打得過癮的“面子”戲,電影其實亦有“裡子”理。日前,王家衛接受《南方週末》記者李宏宇專訪,以導演身份解讀了對片中人物安排的用意,以及人物背後故事。其中玄機對於觀眾更好理解影片亦有借鑑意義。


2011/01/26
RegExr: 功能強大的正規式撰寫協助工具
正規式應該是許多程式開發人員心中的痛,雖然知道它的功能強大,但是學習和使用卻不是那麼的簡單。RegExr這套工具可以幫助我們在撰寫正規式的時候更有效率並且提供了許多範例可以讓我們參考,對於新手和老手都是一個相當實用的工具。
網址:http://gskinner.com/RegExr/

2011/01/24
In a world as fast-changing and full of information as our own, every one of us — from schoolchildren to college students to working adults — needs to know how to learn well. Yet evidence suggests t...

2011/01/20
1.軟件開發價格估算方法 軟件開發價格與工作量、商務成本、國家稅收和企業利潤等項有關。為了便於計算,給出一個計算公式:
軟件開發價格 = 開發工作量 × 開發費用/人·月
1.1開發工作量 軟件開發工作量與估算工作量經驗值、風險係數和復用係數等項有關:
軟件開發...

2011/01/19
編者按:本文作者BenHorowitz是著名風險投資機構Andreessen Horowitz的聯合創始人。之前,他曾聯合創辦過Opsware並擔任公司CEO,公司後來被惠普收購。他現在還是Capriza、Foursquare、Jawbone、Lytro和Okta等多家公司的董事會成員。
在Opsware,我曾經給公司管理層上過一門培訓課。在這門課上,我告訴每一名經理,他們要定期跟手下的員工...

2011/01/15
根據史實,清末民初四大高手是為: 鐵拳無敵孫中山 再世霸王袁世凱 天魔傳人毛澤東 穿林北腿蔣中正 又,孫氏與蔣氏並稱南拳北腿、亦稱「武林二中」 四人關係錯綜複雜 孫鐵拳與袁霸王亦師亦徒亦敵亦友 毛天魔蔣穿林孫鐵拳三人更曾義結表兄弟 可惜毛氏與蔣氏在四天王之首孫鐵拳羽化之後 互爭武林至尊地位而決裂 附帶一題,蔣氏腿法無影無形,擅長以虛化實 早期練成食衣住行四大虛晚年更再創育樂二腿,是為民生六虛...