有故事的網頁設計——Flash網站奇妙之旅

當瀏覽網頁時,總有那麼一類網站華麗而富有趣味性。在瀏覽信息的同時,足夠讓我們眼前一亮。它們在充分融入動畫、視頻、遊戲、甚至是與眾不同的交 互操作而使網站效果令人驚奇,這些基於flash設計的網站,讓網頁從平面變身立體,從靜態變得有故事有情節。 如果將fash技術用於個人作品集製作或 者企業推廣時,網頁設計便成為了一種有故事有情節的藝術,它們是那樣富有活力而創意獨特。
下面讓我們隨著這些利用flash技術製作的網站,來一場奇妙的網絡旅行吧~~
一、新奇的loading頁
利用Flash技術製作的網站由於需要載入大量的美術和音樂素材而使loading時間變得很長,而此時,與眾不同的設計可以使這個載入時間變 得有趣,當用戶等待時間中所有的操作變成網站體驗的一部分,這便讓我們的訪問之旅有了一個很酷的開始。下面這些網站,便是擁有了一個很酷的loading 頁,讓我在茫茫的網站設計海洋中記住了他們。
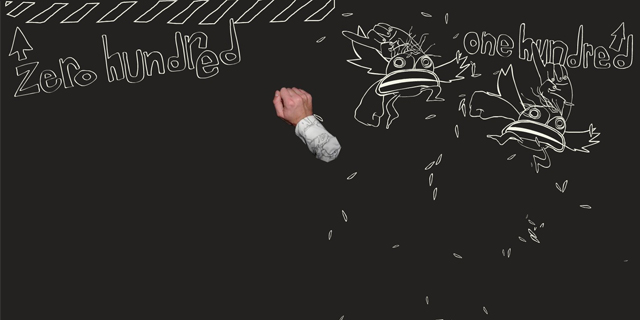
這是荷蘭一個設計師的作品集網站。不得不說loading頁那兩隻欠扁掉毛還不停叨叨的鴨子看上去實在是太賤了,直接導致你想要用手把他們揍一 頓,這個過程中loading的時間確實在不知不覺中就過去了。 另外一個亮點是 網頁中鼠標移動的過程很有趣,很多流暢的flash交互融入其中,讓你很快感覺到設計師是一個多麼可愛的人。
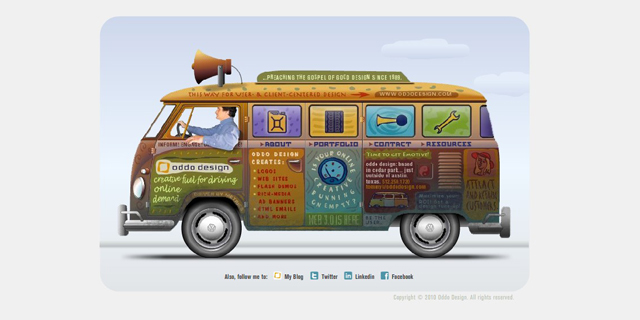
Oddo design是一個網頁設計團隊自己的網站,loading繪製了一輛公交車從起稿到完成的過程,很有趣。網站的設計從以行駛中的大巴車為世界觀的小世界開始,每個用戶瀏覽的細節風格都很統一很整體。
3.http://madeforeachother.com/
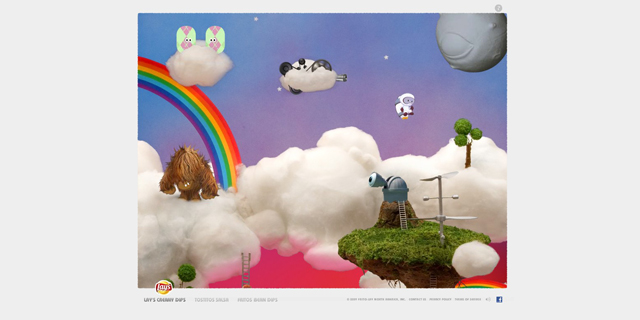
樂事食品的推廣網站。從屏幕邊遠遠跑來相互擁抱的的數字小人,組成了特別有愛的loading畫面。但這個網站的設計亮點,不僅體現在 loading頁上,之後的入場動畫像是好萊塢動畫大片片頭一樣炫麗。再後來,進入網站像是一個遊戲世界一樣,從土壤下的生物世界、池塘裡、火上小島、云 上世界到宇宙空間,每一部分都像是遊戲的一個關卡,將樂事薯片的系列動畫廣告串聯起來,娓娓道來。
4. http://www.hf3.coca-cola.com/
說到網站設計中好玩的loading頁,我首先想到的就是這個可口可樂幸福工廠系列廣告的推廣網站。儘管這個網站已經發佈了一段時間,但是這絲 毫不影響它頁面體驗的有趣性。這個loading頁加入了用戶互動的遊戲概念,你需要將空瓶放在可樂機下方位置上以便能灌裝儘量多的可樂,在 loading的從1%到100%的過程中,灌裝完成越多的可樂越好。當然,進入網站後的畫面故事也非常有趣,延續了它幸福工廠的系列視頻廣告的感覺,建 造出了一個美好而龐大的可樂製作車間,整個瀏覽像觀賞一部動畫大製作片子一樣。
二、特殊交互方式帶來的奇妙體驗
有這樣一類網站,它們融入了更多元的交互方式,使用戶在瀏覽的過程中獲得不一樣的快感,讓網站的體驗變得更加有趣,用戶的參與度也更高。
1.http://laplanete.sldimension.com/
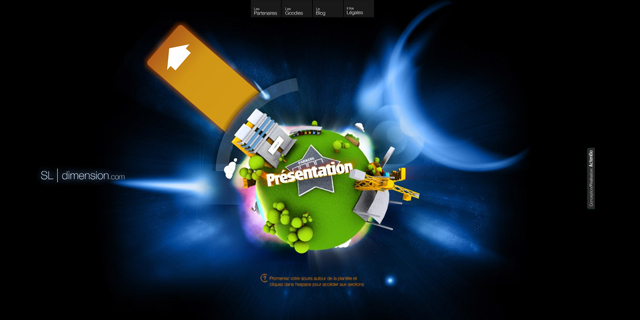
設計師的個人網站。一進入網站就可以感覺到設計師是個很有童心的傢伙,網站啟動頁是需要用戶製造爆炸的小操作,進入頁面之後,製造的爆炸炸出了一個很可愛的的泥塑小星球,而用戶在進行關於星球瀏覽的操作感覺非常爽。
2.http://www.maxshaman.com/#/friends/
這是一個有意思的個人網站,看上去設計師是相當豪放的人,不但不在乎陌生人用插小人的方式詛咒自己,反而還喜歡瀏覽者用這種方式表達對他的關 注,於是,設計師在網頁上放了個破布頭小人,可以讓瀏覽者用針頭隨意虐待,同時還能看到設計師對此作出的痛苦反應。有點暴力,但還是蠻有趣的。
3.http://www.bartleboglehegarty.com/#
一個設計團隊的網站,儘管首頁同樣運用了立體地球轉動的動畫小操作,但是當響應點擊後,地球的出現和消失轉場過程還是非常有新意的。
4. http://www.matthiasdittrich.com/
這是一個運用了三維空間互動概念的網站,點擊後頁面轉場的三維效果過的很好,帶給人很流暢輕盈的科技感。這種三維感覺的應用,帶給了人們不一樣的專場感受,將網站從非常具有平面感束縛中掙脫出來。
5. http://soytuaire.labuat.com/
這是早前就看過的一個非常有意思的交互式網站,由鼠標的位置決定了線型筆觸運動的方向。通過筆觸的生長,講述了一個流動的畫面故事。整個網站呈現很迷人的水墨效果,中間由墨水滴落產生的動畫也做得非常與眾不同。一直都覺得這算是非常經典的flash動畫網站。
同樣是一個設計師的個人網站,除了loading頁面中小人旋轉效果很酷外,網頁上設計師關於自己的介紹有個好玩的交互。整個網站設計讓我想起某個動畫中關於科學怪人的故事。
三、融入動畫元素,製造有趣的網站風格
這些網站或擁有獨特的世界觀,或擁有個性十足的設計風格,在充分融入了動畫、遊戲等元素之後,讓整個網站變成了一個不一樣的小世界。
設計師的個人站點網站,將自己的成長經歷、個人作品等全面的信息都囊括在了網站之中。很強的手繪風格,整體看起來像一本內容豐富的隨身速寫本。首頁的點擊設計顯得非常獨特。利用很炫的動畫效果讓鼠標點擊後的響應看上去像是科幻動畫片轉場一樣。
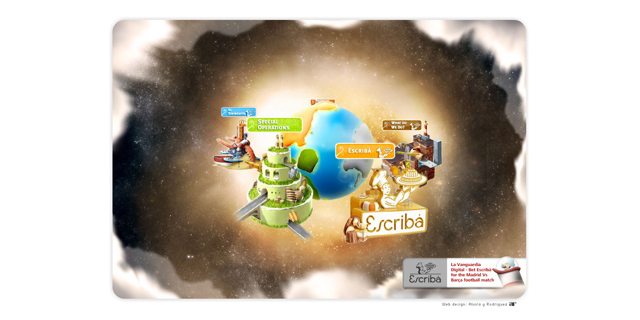
2.http://www.escriba.es/base_en.html
這是一個可愛的站點,整個網站設計看上去像一個蛋糕工廠,清新而童話般效果,不同風味的蛋糕變換出了不同的蛋糕工廠,特殊的世界觀下,彷彿置身於一個美食世界。
3.http://www.xixinobanho.org.br/
今天介紹的網站中,這是個人最喜歡的一個網站,暖暖的小清新,點開之後心情一下子就敞亮起來。載入畫面很贊,各個網頁的切換動畫做的很用心很有創意。相信設計師一定是個溫暖的人,有孩子般純淨的微笑。
4. http://www.happyingreenville.com/
儘管網站的畫面很隨意,像是很簡單的手繪草圖,卻在頁面的切換間連成了好玩的故事,每個點擊的選擇都有對應不同的鏡頭轉換。將一個網站當作一個故事來整體製作,完整,飽滿。
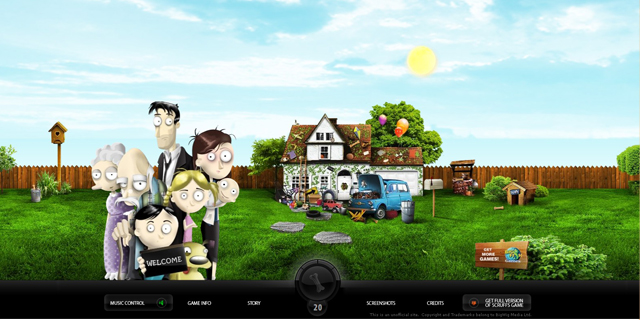
5.http://scruffs-game.com/index.html
解密遊戲遊戲《史卡夫一家》的官網,和很多國外遊戲或電影大片的推廣網站一樣,製作精良且非常注重用戶體驗的趣味性。畫面很精緻,操作和頁面的切換都很流暢,讓人感覺很舒服。
看上去像一個飲料廣告的推廣網站。網站頁面的載入做的像MTV開場,而後來點擊每個選項後的響應都有趣,風格很簡約,但設計絕不簡單。
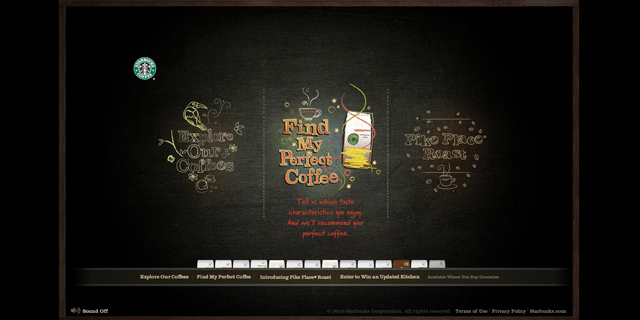
7.http://www.starbuckscoffeeathome.com/
這是星巴克的一個推廣網站,和星巴克店面的設計風格很想,亮點在於當鼠標落在中間插畫的位置會有神奇的效果出現,華麗麗的漂亮。
一個有點重口味的關於食物的網站,這樣的插畫風格讓我想起保羅·德里森搞怪的動畫短片,loading頁一出現就看著那個被面條捆綁的小人怎樣被一點點勒得快死掉。儘管有點血腥加噁心,但是這並不妨礙它絕對是一個非主流的好網站。
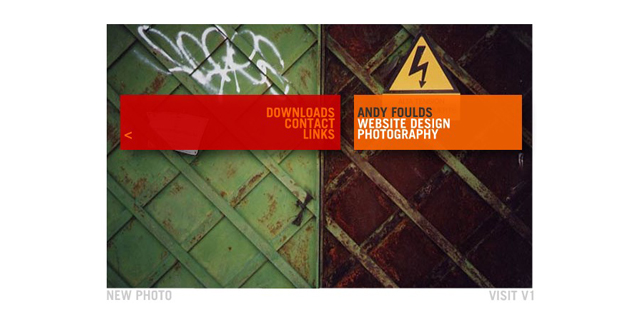
9. http://www.andyfoulds.co.uk/flash_design.html
這是一個設計很乾淨的個人作品網站,摺紙效果的動畫讓頁面切換變得很有意思。在整個網站的訪問過程中,我一直有種在閱讀一本就畫冊或者是就照片集的感覺。
10.http://www.sectionseven.com/index2.html
好了,今天最後分享的一個網站同樣也是個人作品集站點,它的亮點在於把作品集製作成冊的概念貫穿始末,設計師將自己的作品分類製作成冊,點擊之後會有很酷的翻頁效果,彷彿真的在翻閱一本作品冊一般。