Web 設計與開發終極資源大集合

Web 技術突飛猛進,Web 設計與開發者們可以選擇的工具越來越多,Web 開發者的技巧不再只限於 HTML 和 服務器端編程,還需要精通各種第三方資源,這些第三方資源有時候比你的項目更複雜,更專業,你無法自己實現一切,借助一些 Web API,你可以很方便地將大量優秀的第三方資源集成到自己的站點。本文全面蒐集 Web 開發中可能用到的各種第三方資源。
1. 函數與類庫
A. CAPTCHA
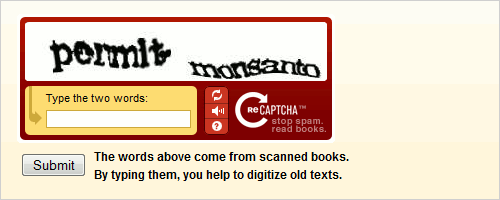
CAPTCHA 用來防止惡意表單發佈,以下 CAPTCHA 系統可以輕鬆集成到你的程序中:
這是目前最流行的 CAPTCHA 機制,該機制同時是一個古籍數字化工程的一部分,用戶在驗證的同時,也幫助辨認一些不夠清晰的估計掃瞄。reCAPTCHA 還有一個 Perl 模塊 實現該功能。

這個一個免費的,開源 PHP CAPTCHA 腳本。

基於 GPL 協議的 CAPTCHA 腳本
PHP CAPTCHA 腳本,基於 LGPL 協議
B. 日期處理
日期操作並不輕鬆,儘管 PHP 和 Perl 內置了大量此類函數,但未必滿足你的需要,以下是幾個很好用的日期函數:
-
PEAR
Date
通 用 PHP 日期類庫 -
Date Class
PHP 類庫,計算及其增減與日期差異 -
Date manipulation in PHP
PHPBuilder.com 上的一個教程,講解如何進行日期處理 -
Date::Calc Perl Module
Perl模塊,用於格列高利曆法的日期計算
C. 圖形處理
圖片縮放,添加水印等:
-
Image Manipulation Class
在 PHP 中縮放,反轉,旋轉圖片 -
PHP
Thumbnailer
一 個輕量級圖片縮略圖工具 -
PHP GD
一個強大的圖片處理類庫 -
Perl
GD
Perl 圖片處理模塊
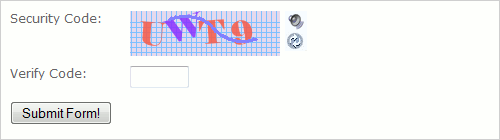
D. 表單驗證
表單驗證不僅保證用戶填寫的準確,還可以防止攻擊:
-
validaForms
一個 PHP 表單驗證類庫 -
User Input Validation Class
一個 PHP 表單驗證基礎庫 -
Validate Form Fields Script
另一個 PHP 表單驗證基礎庫 -
WWW::FieldValidator
一個簡單的 Perl 表單驗證模塊
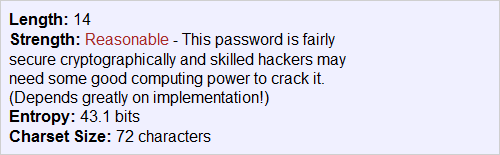
E. 密碼驗證
驗證密碼的複雜度
-
Strength Test
一個 PHP 密碼強度驗證函數 -

-
Password Checker
一個 PHP 類,用來驗證密碼強度 -
Data::Password::Check
Perl 模塊,用來驗證密碼強度
2. Ajax 與 JavaScript
A. 自動輸入建議
最早最成熟的自動輸入建議應該是 Google 搜索條。
-
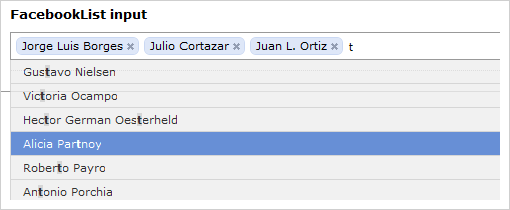
Facebook-Style Autosuggest
Facebook 風格的自動輸入建議 -

-
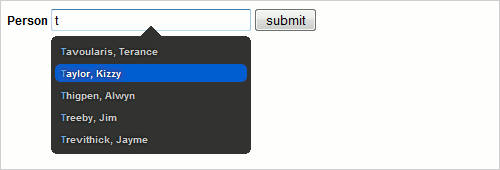
Autosuggest / Autocomplete with Ajax
基於 XML 和 JSON 數據源的自動輸入建議工具 -

-
Ajax.Autocompleter
基於 script.aculo.us 的輸入自動完成工具 -
Adobe Labs Spry Auto Suggest
由 Adobe 實驗室提供的自動輸入建議工具 -
Google Suggest Style Filter
Google Suggest 風格的自動輸入建議
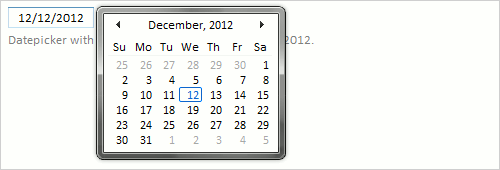
B. 日曆
在輸入日期的地方,使用非常直觀的日曆面板
-
Vista-Like Ajax Calendar
基於 Mootools,Vista 風格 -

-
JS Calendar in DHTML Suite
基於 JavaScript ,支持多日曆連接 -

-
AJAX Calendar with PHP and MySQL
一個開源的 AJAX 日曆控件 -
Super AJAX Calendar
一個基於 PHP 和 MySQL 的日曆控件 -
dhtmlxScheduler
一個強大的事務日曆
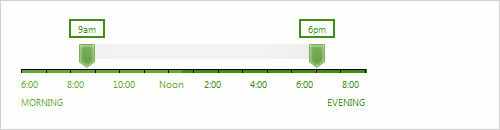
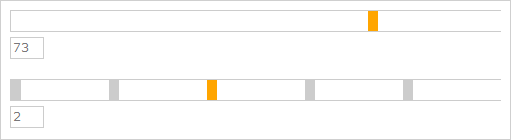
C. 滑動條
滑動條可以更直觀地進行數值的輸入和選擇
-
Accessible Slider
一個設計出眾的滑動條控件 -

-
Phatfusion Slider
一個基於 AJAX 的滑動條 -

-
AJAXEngine Sliders
AJAXEngine 項目中的滑動條 -
Slider Using PHP, Ajax And Javascript
一個簡單實用的 AJAX 滑動條 -
WebFX Slider
基於 Apache 軟件許可 2.0 的滑動條控件
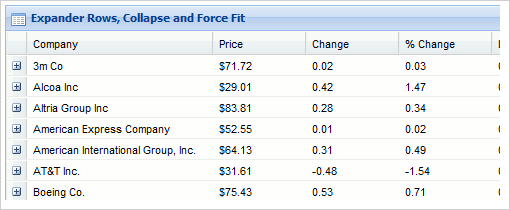
D. 表格
Ajax 表格,支持排序等功能
-
Grid3
作為 Ext JS 庫一部分的表格控件 -

-
dhtmlxGrid
支 持列排序和搜索 -

-
Unobtrusive Table Sort Script
支持多列排序 -
AJAX Data Listings Engine
基於 PHP 和 MySQL -
TableKit
基於 Prototype JavaScript 框架
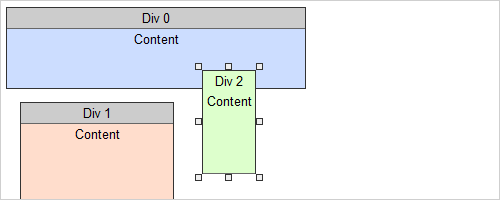
E. 可拖動內容
Ajax-based draggable content features can be very useful when used appropriately. Such tools enable users to reorganize a page to suit their needs, and can also serve as a basis for an interactive feature like a shopping basket.
-
Draggable Content Scripts
dhtmlgoodies.com 推出多種可拖放內容腳本,以及圖片裁剪工具 -

-
DragResize
支持尺寸修改功能 -

-
Drag & Drop Sortable Lists
位置可調列表控件 -
Scriptaculous Draggable
script.aculo.us 框架的一部分
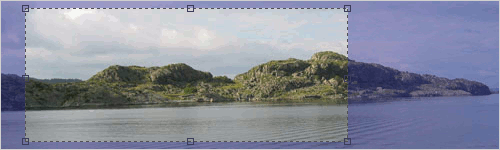
F. 圖片放大
類似 JavaScript 燈箱的圖片放大顯示控件
-
Highslide
JS
在 Modal 窗口顯示放大尺寸的圖片 -

-
FancyZoom
圖 片縮放顯示 -

-
TJPzoom
3
圖 片放大工具 -
Ajax Script To Scale Images
顯示縮略圖的放大尺寸版
G. 相冊和幻燈
用相冊或幻燈方式顯示系列圖片
-
minishowcase
基 於 AJAX 和 JSON 的相冊控件 -

-
Animated JavaScript Slideshow
輕量級 JavaScript 圖片幻燈效果,支持運動字幕 -

-
Hoverbox Image Gallery
簡單的相冊,鼠標在縮略圖上移動時顯示原圖 -
TripTracker
以 幻燈方式顯示圖片 -
Agile Gallery (Ajax Version)
AJAX 相冊工具
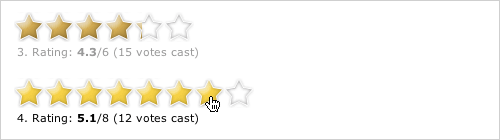
H. 打分工具
非常直觀的打分控件
-
Starbox
基於 Prototype JavaScript 框架 -

-
Unobtrusive AJAX Star Rating Bar
基於 PHP 和 AJAX -

-
CSS: Star Rater Ajax Version
基於 AJAX
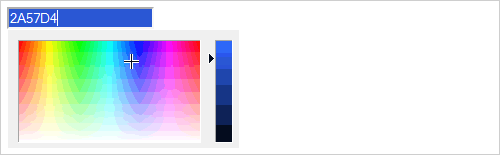
I. 取色板
用於取色
-
jscolor
簡單的彈出式取色板 -

-
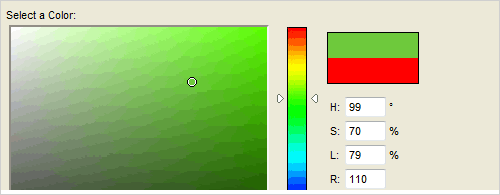
JavaScript Color Picker
支持 RGB,HSL,以及16進製圖片色值 -

-
Tigra Color Picker
非常簡單的取色板 -
Photoshop-like JavaScript Color Picker
支持色調和飽和度選項 -
ColorPicker – jQuery Plugin
基於 jQuery -
DHTML Color Picker
基於 DHTML
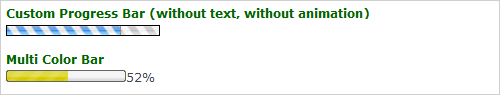
J. 進度條
-
jsProgressBarHandler
非常靈活 -

-
YUI Loading Panel Widget
非常漂亮. -

-
Simple Javascript Progress Bar with CSS
簡單實用. -
Uploadify
基於 jQuery.
Web 技術突飛猛進,Web 設計與開發者們可以選擇的工具越來越多,Web 開發者的技巧不再只限於 HTML 和 服務器端編程,還需要精通各種第三方資源,這些第三方資源有時候比你的項目更複雜,更專業,你無法自己實現一切,借助一些 Web API,你可以很方便地將大量優秀的第三方資源集成到自己的站點。本文是第二部分。
3. APIs
以下 API 可以將很多現成的功能集成到你的站點:
-
Alexa Top
Sites
這個 API 按 Alexa 排名返回網站列表 -
bit.ly API
bit.ly URL 縮短 API -
Blinksale
API
訪問 Blinksale 數據。 -
FoXRate
貨幣匯率轉換 API -
eBay
API
eBay 的 API,可以向 eBay 提交貨品。 -
Twitter
API
Twitter API,用來訪問 Twitter 數據,包括用戶狀態和信息。
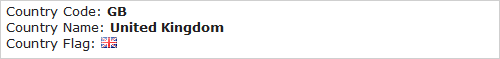
4. IP 定位
用戶來自什麼地方。
-
OpenCrypt IP Location API
根 據 IP 探測用戶來自哪個國家 -

-
IP Details
一個 PHP 類庫,根據 IP 地址獲取用戶地理位置 -
GEO-IP
IP 到國家對應數據庫
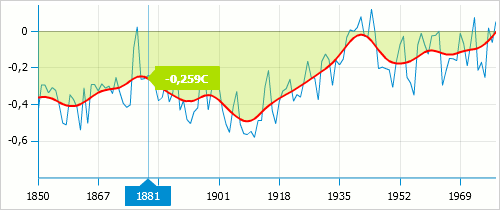
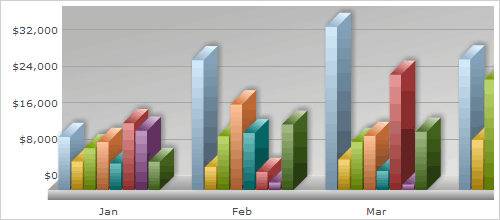
5. 圖表
-
amCharts
基於 Flash,支持 3D 圖表 -

-
FusionCharts
漂亮的 3D 圖表 -

-
XML/SWF Charts
可 高度定製的 Flash 圖表工具 -
JFreeChart
基於 Java 的免費圖表工具 -
pChart
基於 PHP
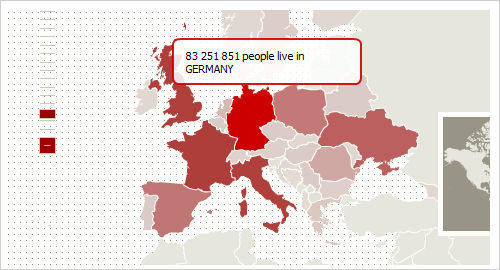
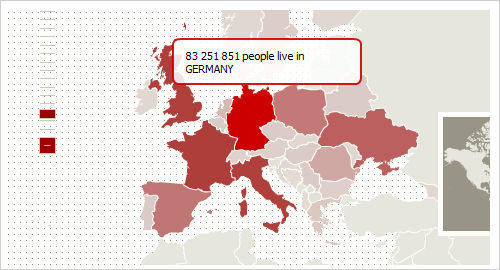
6. 地圖
-
amMap
交互式地圖工具,支持下鑽式挖掘 -

-
Google Charts
API
來自 Google 地圖工具,只是支持的地圖尺寸有限 -

-
Flashmaps
多個基於 Flash 的地圖工具
7. 音頻播放器
-
XSPF Web
Music Player
基於 Flash 的開源音頻播放器 -

-
Flash MP3
Player
免費 PHP + Flash MP3 播放器 -

-
TSPlayer
基於 Flash,支持換皮膚 -
E-Phonic MP3
Player
輕量級 MP3 播放器,支持換膚,支持實時視效
8. 視頻播放器
-
OS FLV
開源 Flash 視頻播放器 -

-
Flowplayer
很好用,高度可定製。 -

-
JW FLV Media Player
強大的 Flash 視頻播放器 -
FLV Player
漂亮的 FLV 播放器
9. 視頻轉換
-
OpenCrypt Video Conversion API
強大的視頻轉換 API,可生成 FLV 視頻 -
Hey!Watch
一個在線視頻編碼平台 -
Online FLV Converter
在線 FLV 視頻轉換 -
FlashVideo Module API
面向 Drupal 社區的 Flash 視頻編碼 API
10. 所見即所得編輯器
-
TinyMCE
一個輕量的,基於 JavaScript 的所見即所得編輯器 -

-
XINHA
功能完整的開源 WYSIWYG 編輯器 -

-
NicEdit
一個簡單的輕量級 WYSIWYG 編輯器 -
openWYSIWYG
開源,跨瀏覽器 WYSIWYG 編輯器 -
CKEditor
設計出眾,功能豐富的 WYSIWYG 編輯器
本文國際來源:http://www.noupe.com/tools/100-essential-web-development-tools.html