10 個 HTML5 動畫,徹底讓人忘掉 Flash
你最近可能已經聽到了很多關於Flash是面臨垂死掙扎的技術以及它將如何很快被HTML5的取代。就個人而言,我認為HTML5會慢慢 取代一些Flash的東西,但Flash會永遠有它的一席之地,特別是開發複雜的遊戲和豐富的互聯網應用。如果你還沒有看到HTML5 動畫是怎麼樣做的,我這裡收集了10個演示,顯示了它的一些出色的動畫能力。 那麼,你認為——HTML5會取代Flash嗎?
Canvas Minimal Particle Animation

(字體動畫,可以輸入文字自定義,不過就像世界上很多東西一樣,這個也不 支持中文。)
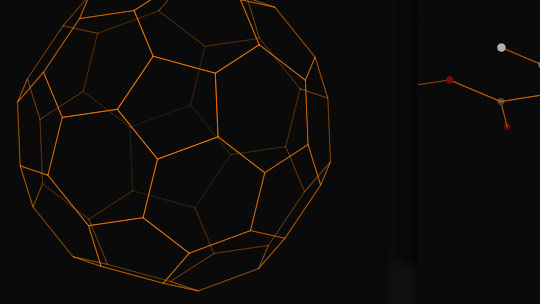
CanvasMol

(這一個真實嚇我一跳,截圖是著名的C60分子結構,3D動畫,
很多自定義選項,真的跟Flash沒什麼兩樣。點擊左邊列表還可以看到更多3D動畫的分子結構。)
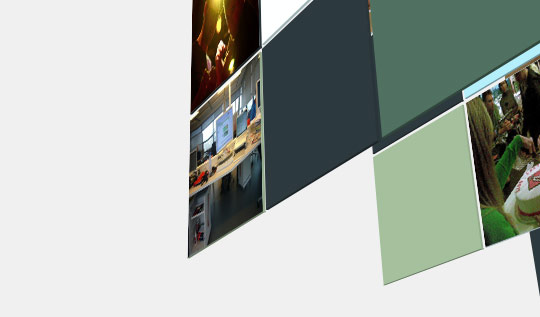
Flickr and Canvas in 3D
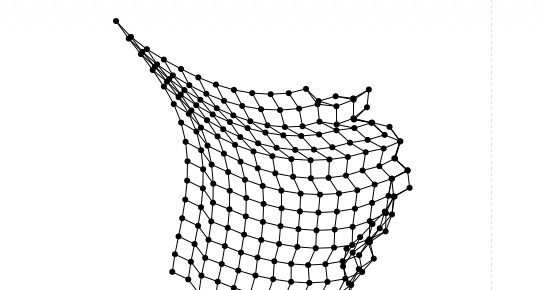
Cloth Simulation
etchaPhysics

(一個遊戲動畫,用畫筆一些東西,點擊時鐘之後這些物體會受重力
掉下來,遊戲我沒去細看,動畫亮點就是模擬重力和剛性反彈吧。)
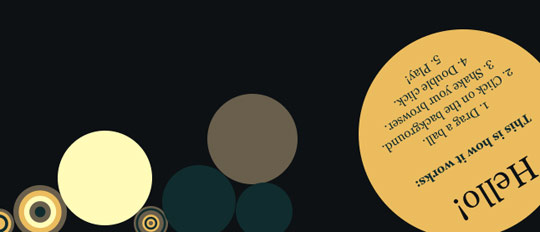
Google Images Gift Box – CSS 3D example
(可旋轉的立體盒子,可以在上面輸入內容然後點搜索,盒子就打開,不過好像沒搜索出內容。)
Liquid Particles

(流體粒子動畫,也是3D動畫的一個手段。不過如果像那些3D軟 件一樣粒子可以替代成物體,那真是太偉大了。)
HTML5 Canvas Nebula

(星雲動畫,通過靜態圖片實現。個人認為早前的 Javascript也能實現,不過可能效果沒那麼好。)
Ball Pool
Bomomo

(幾個漂浮的泡泡是畫筆,可以在畫布上畫畫。)
(作
為動畫,有很多種形式,時間軸動畫,重力模擬,軟體模擬,彈性等多種動畫效果。其實所看到的HTML5動畫相比以前的看到的並非有很多高明之處,最大的區
別可能就是HTML5新元素畫布,這個元素的動畫可操作性相比圖片要好很多。不過我覺得在IT業界裡,事物的新穎與否並非全在於技術的革新,而在於概念的
新鮮,就像當初的Ajax一樣,技術沒什麼變化,但是帶來了極好的用戶體驗。)
編譯:MazingTech