WEB 設計中許多陰魂不散的老舊技術與思想
在 很多人眼裡,如今的 Web 是活潑,新鮮,充滿生機的,然而事實上,在 Web 領域,一些陰魂不散的技術,產品或者思想仍然有它們生存的土壤,本文講述了 Web 領域那些本該死去,卻依然為人所用的東西,像某些版本的瀏覽器,某些過時的技術,某些代碼,某些設計思想。

引言

當人們為 IE6 舉辦非官方葬禮的時候,很多人並不知道為什麼要這樣。
瀏覽器

瀏覽器無疑是最值得大書特書的了,所有 Web 設計師都知道支 持 IE6 的 痛苦卻無能為力,這不是我們所能控制的事,儘管微軟自己也煞費苦心地推出了 IE7 和 IE8 兩個版本來替換 IE6,仍然有很多人不願花5分鐘去完成這個升級。因此,設計師分成兩派,包容派和決絕派,後者對那些已經過時的瀏覽器不再提供支持,前者則揮汗如雨地通 過 CSS hack 一類的手段縫縫補補,力求自己的設計在 IE6 一類的瀏覽器中仍然可以正常顯示。
Web 技術

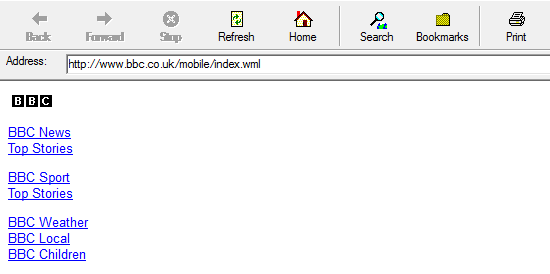
有一些 Web 技術與標準 (中 文翻譯),它們已經死亡,卻仍然阻擋不住一些開發者的熱情,一個很好的例子是 WML (無 線標記語言),智能手機的技術在飛速發展,現代的移動設備,已經能夠很輕鬆地實現對常規 HTML 的支持,然而,像 BBC 這樣的媒體網站,仍然堅持著他們對這門技術的好感,這裡面包含的一個事實就是,雖然 WML 不是真正的 Web,且 W3C 已經從某種程度上宣佈了它的死亡,但仍然有不少人在使用老款手機訪問這些站點,最終,開發者們只好繼續為他們的站點另外提供一個 WML 版本。

代碼

諸如 marquee blink 一類的 HTML 標籤,-ms-overflow-y 一類的專用 CSS 屬性,已經被 W3C 列為不建議使用清單,但你仍然能從最現代的 Web 站點中找到它們的影子,雖然目前並不會帶來太多問題,但其中潛伏的一個風險是,將來的某一天,一些瀏覽器很可能會終止對這些東西的支持。

同時,我們還可以從現代 Web 站點的源代碼中看到大量90年代風格的東西,結構與式樣摻雜在一起,雖然這樣的代碼現代瀏覽器仍然支持,但可維護性變得很差。
設計思想

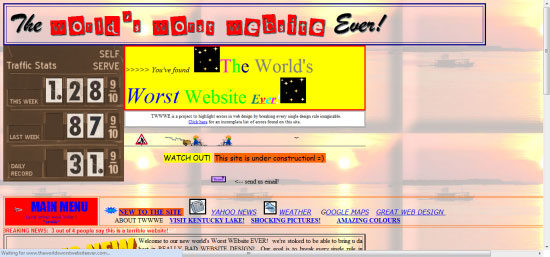
還 記得早起的 Web,擁擠的版面,惹人煩的 JavaScript 效果,動個不停的 Gif 動畫,計數器,Flash 廣告,背景音樂,雖然這些設計實踐如今都有了它們的新體驗版本,但仍有不少設計者熱衷於一些90年代的思想。設計是一個進化的過程,在不同歷史階段,有自 己的價值,然而,最終都是朝著更好的用戶體驗發展。

生命週期

HTML5 與 CSS3 一類的新技術層出不窮,然而是技術總有過時的一天,應當始終保 持你的技術處於最新。Web 的歷史中充滿了這樣的技術,它們被新技術取代,卻死而不僵,它們短期內不會帶來什麼害處,最終卻為你帶來無盡的麻煩。還有一些技術,像 XHTML 2.0 則半路夭折,它們並非過時,而是生不逢時。

本文作者

Alexander Dawson 是個自由職業 Web 設計師,擅長 Web 標準與用戶體驗設計,經營一個叫 HiTechy 的設計公司,他的 Twitter 賬戶是 http://twitter.com/AlexDawsonUK。
本文國際來源:Sixrevisions.com The Web's Undead
中文翻譯來源:銳商企業CMS 網站內容管理系統 官方網站