設計模式 - 自動完成

Jabob Nielsen提出的10個可用性原則中有一個原則-防止出錯(Error Prevention)。官網中有對這一原則的具體解釋,這裡不再複述。筆者認為還有一個防止出錯的方法就是讓用戶選擇而不是輸入。在這裡用戶不需要思考如何輸入,輸入是否正確,這裡以常見的“自動完成”來談一下這個設計模式在當下的應用。
自動完成是一種屬於反應性界面的強大模式。典型的模式是隨著用戶在文本框的輸入,顯示一個包含匹配項的下拉列表。理想情況下,應該自動選擇最佳的匹配項。此時,用戶只需要接受匹配項或者從列表選擇其他項。
典型應用:郵箱,即時通信軟件

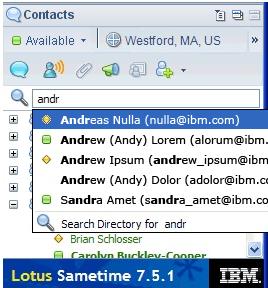
圖1 Sametime 7.5.1
好,現在我們來思考下這簡單的交互中,有哪些需要在交互設計中需要注意的地方。筆者從輸入、匹配、選擇這三個方面進行分析。
輸入
用戶輸入時,需要等待多少時間反饋?對自動完成而言,用戶每輸入一個字符就需要反饋。不過,如果用戶輸入速度很快,在輸入幾個字符給出反饋建議也是可以的,同時這裡也需要考慮到性能問題。
匹配
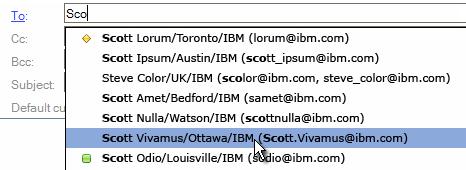
如圖2對於IBM的Note而言,用戶輸入的字符可以與聯繫人的名字或者電子郵件地址的任意部分匹配,突出顯示匹配的聯繫人,同時也以粗體顯示已輸入的字符。這樣可以清楚地告知用戶選中的聯繫人以及所匹配的字符,進行拼寫檢查,防止出錯。
同時支持鍵盤操作,上、下方向鍵可以用來選擇匹配的項。

圖2 Lotus Note v8.0
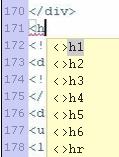
如圖3在一些集成開發環境中,系統會從規定的參數中基於用戶的輸入提供一些匹配的關鍵字。在開發中使用這種設計模式,幫助程序員大大地提高效率。從認知上由系統給出提示減輕了記憶負擔,而操作上程序員只需要選擇不需要輸入對應代碼減少了操作,降低了出錯的可能性。在集成開發環境中,系統會根據用戶輸入的值匹配標籤中的任意部分進行提示。特別是標籤的自動關閉,語法提示都是自動完成這一設計模式的體現,很好地提升了體驗效果。

圖3 Lotus Note v8.0 IBM Rational Application Developer
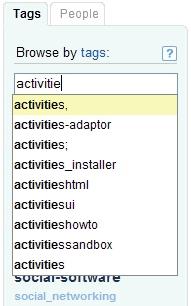
圖4 中這裡說明普通的匹配列表如何做優化和引導。匹配列表也可以提供一些使用說明和額外的相關信息。
- 在列表中用灰色字體提供了使用說明;
- 在有些匹配項後提供了類型(computer science, blog)等,這樣就更方便地進行精準搜索和信息歸類;
- 提供了網頁搜索功能,在沒有合適的匹配內容時,給予用戶更大的搜索範圍;
- 給予用戶控制,用戶可以隱藏不符合預期的內容。

圖4 IBM w3 portal
自動完成這個設計模式除了在簡單的文本輸入框中有應用還可以使用在其他環境中。圖5說明了利用自動完成去指定對應的屬性。一旦從列表中選擇了屬性,相對應的值也同時會被設定。這裡將屬性與值配對在大型軟件開發的協同工作中有特別的意義,保證了輸出質量的統一和規範。設計和開發只需要去調用就可以,大大減少了溝通成本。

圖5 IBM Fringe
圖6自動完成與標籤組合,很顯然只會匹配那些以標籤名開頭的項。在一些企業內部的SNS應用,自動搜索這一個模式可以與很多Web 2.0的元素組合,提高設計體驗。

圖6 Lotus Connections
選擇
在郵箱的自動匹配環境中,按Tab就可以把匹配的聯繫人輸入到文本框中。因為郵箱中的TAB鍵支持選定和改變焦點的作用。在普通的即時通訊軟件中一般使用按Enter進行選中並直接打開對話框。如果是企業級的即時通訊軟件建議支持Tab進行多人選擇。
什麼時候不用
- 一些涉及到安全的應用最好不要使用“自動完成”,例如在輸入用戶名、密碼或者其他敏感信息的時候;
- 當存在大量的匹配的內容,但沒有合理的依據去歸類;
- 系統不能基於用戶的輸入即時更新匹配的內容;
- 自動選擇不能用於有固定匹配項的場景,例如最好使用下拉列表而不是自動完成讓用戶選擇洲名。
無障礙設計
- 當頁面進行刷新的時候,屏幕閱讀器會重複閱讀。所以在更新匹配項的時候頁面不能進行刷新。
- 屏幕閱讀器是按照從上到下的順序閱讀已載入的頁面。因此在頁面載入完成後,出現的匹配項需要通知屏幕閱讀器,並且在頁面的這一部分要給一個快速入口。
參考文獻
- http://www.useit.com/papers/heuristic/heuristic_list.html
- Bill Scott , Tberesa Neil 李松峰譯.Web界面設計[M].北京:電子工業出版社,2009:253-254.
- Robert Hoekman, Jr 向怡寧譯.瞬間之美[M].人民郵電出版社,2009:72.
(本文出自Tencent CDC Blog,轉載時請註明出處)