修改Google自訂搜尋的外觀
創建一個自定義的外觀為您的網站有重大利益,一切從提高可用性,以確定專業或嬉戲的語氣為您的網站。在許多情況下,讓用戶搜索您網站的內容和相關網 站得到他們所需要的信息速度更快。畢竟,一個迅速的用戶體驗是一個愉快的用戶體驗。這裡有一些例子是如何定義搜索和定製的樣式一樣簡單(可口)為花生醬和 果凍。
我們從一 自定義搜索元素,它使用 CustomSearchControl 添加 自定義搜索引擎 以我的網頁。如果您從未使用自定義搜索引擎之前,我想你會發現很多愛:它使用谷歌的搜索技術,包括特定群體的網站進行索引,並且可以 分享廣告收入.
其中的許多好處,使用AJAX搜索API來搜索功能動態添加到您的網頁上,您也可以控制的外觀和風格的搜索結果輸入和使用開放網絡標準像級聯樣式表(CSS)。當你把這個造型定義搜索,您可以創建一個無縫的搜索體驗,為您的用戶。
您可以通過更改開始搜索輸入框(動態添加到您的默認頁)使用一個輸入框,您已經在網頁上放置任何地方你喜歡。
//設置繪圖選項使用我的文本框
//作為輸入,而不是由圖書館創建一個。
var drawOptions = new google.search.DrawOptions();
drawOptions.setInput(
document.getElementById('query_input'));
//繪製的內容分區控制
customSearchControl.draw(
'results', drawOptions);
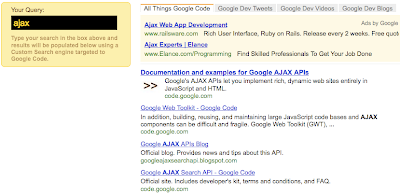
由於上述變化,我們得到的網頁 看起來像這樣:

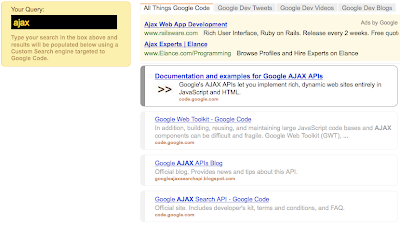
現在,我們可以使用自定義搜索框(看馬,沒有按鈕,要求!),我們可以添加CSS規則改變字體,顏色,更在搜索結果中。
例如,見: http://ajax-apis.appspot.com/cse-style 已CSS規則的影響造型的搜索結果和比較,我們的 第一步 它使用默認樣式。
看一看在CSS規則的想法得到了如何工作,如何你可以自定義樣式,以適應自己的網站。
我們可以改變字體,添加邊框周圍每個搜索結果:
#results .gsc-results {
/* Sets font for titles, snippets, and URLs. */
font-family: arial, helvetica, sans-serif;
}
#results .gsc-result {
position: relative;
border: 1px solid #eee;
border-left: 10px solid #eee;
padding: 8px 8px 8px 20px;
border-radius: 8px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
}
我們還可以改變風格的一個結果當用戶移動鼠標光標是:
#results .gsc-result:hover {
border: 1px solid #888;
border-left: 10px solid #888;
}

這些只是一兩個例子。由於CSS樣式處理由瀏覽器,您可以使用任何支持的CSS規則來選擇部分搜索結果。欲瞭解更多有關結果的HTML結構和CSS類,您可能需要選擇在自己的自定義,請參閱有關 造型AJAX搜索結果.