
2008/07/13
新聞來源:blogof.francescomugnai.com
在 Web 中嵌入圖形圖表的技術越來越豐富,我們可以選擇 JavaScript
庫,CSS,Flash,Silverlight,PHP 庫,服務器端的組件,也可以選擇 Google Chart API 這樣的
Web 服務。本文介紹了25個在 Web 中嵌入圖形圖表的免費資源。
2008/07/11
Icons are everywhere in a website and their primary purpose of
guiding and giving out information to visitors is a highly
important one. Other than words themselves, these little graphics
...

2008/07/08
已經有兩個網友向我反應了Flash MP3
Player無法和lightbox之類插件兼容的問題,其症狀為,當打開lightbox效果的圖片時,flash
movie會漂浮在整個頁面的最頂層,破壞了lightbox的效果。
今天做了一點小小的調查,原來瀏覽器渲染嵌入頁面的內容如flash movie或Java
applet時,默認將它們放...

2008/07/05
本文將介紹一個最為簡略的搭建SVN服務器的方法。
經常要開發一些小項目,實驗室裡沒有統一的文件服務器和版本庫,那麼只好自己動手來搭建一個。
推薦使用http://www.open.collab.net/提供的SVN,服務器和客戶端軟件包一共只有11M。是全命令行的界面。
在頁面:http:...

2008/07/01
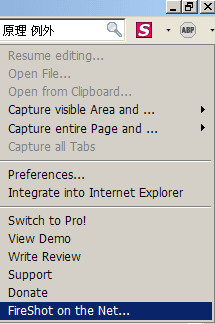
由於我一直愛好頁面開發,所以,也經常要用到網頁擷圖,一直以來都是printscreen鍵,然後加mspaint.exe,經常幹這個事情的,
應該知道我在說什麼吧。但是這個用法對於一般程序還行,對於網頁來說,那是相當麻煩,因為,網頁往往很長,一次只能顯示一部分,要看整個頁面的效果,不得
不擷圖多次,然後在PS裡面拼接,那就十分累人了。
...

2008/06/29
自己用的是Firefox,小狐狸最大的好處就是有充足的外掛,想來也是應該有用在擷圖的插件吧,搜索了一下,果然找到個稱為Fireshot的外掛,於是下載使用,這才發現找到了個好東東
下邊是簡略介紹

2008/06/25
到目前為止,有很多的SEO者都在為外部連接而苦惱,到底什麼樣的外部連接才能使自己排名有所提高呢?再就是關鍵的問題是,seo,從那兒尋覓這些外部連接呢?今晚的講課希望能給大家帶來一些有益的啟迪。
我的講課從不講什麼具體的方法,因為那沒有用,只有你明白了SEO的方法的原理,這樣你才能舉一反三,利用原理創造更多的新方法或更新舊方法,如果單單給你說方法,mba,有些SEO者弄不好做出來的效果...

2008/06/24
譯自:To Sprite or Not To Sprite
CSS Sprites 已經出現一段時間了,並上升為一種可以讓你的網站速度變快的方式。Steve Souders剛剛在
Velocity'09上展示了SpriteMe!
(討論——為什麼在你可以使用canvase和toDataURL和及時生成雪碧的時候還要使用CSS Sprites
生成器或其它基於服務器的...

2008/06/21
阿維之前介紹的十個非常實用的PHP
Classes這篇文章中有介紹到兩個好用的圖表產生class,一個是Google大神出的Google charts API,另外一個是pChart。雖然相當的好用可是如果你製作的網站不能連外,那麼即使是強大的Google大神也不能幫上忙,如果你不是使用PHP來寫程式,那麼pChart也沒有辦法幫你。

2008/06/20
在「How
Google is wasting your bandwidth」看到有人發現 Google 所提供的 Google AJAX
Libraries 有一些地方處理的非常極端,沒有注意的話反而會使得使用者多花不少頻寬在上面。

2008/06/17
這是個簡單的 JavaScript
小技巧且不常用,昨天有個客戶提到需要提醒使用者當資料編輯到一半突然試圖離開網頁時需要提醒使用者是否真的要離開此網頁,以避免輸入到一半的表單資料就此消失,以下是一些撰寫類似功能的心得與注意事項。
在 DHTML Events 中有兩個跟 unload 有關的事件,分別陳述如下:
onbeforeunload Event
...

2008/06/10
所以,你的客戶發電子郵件給你,並問:「你把其中的一個華麗的地圖在我的聯繫頁面,這樣用戶可以看到我們的建設,從衛星的看法?」。您使用過谷歌地圖多次,但只有一個問題:你不知道如何使用API。那麼讓你的勺子挖的!
作者: 傑弗里路
你好,我是傑夫。我是主編Nettuts
+,和站點管理的主題森林。我花太多時間在前面的電腦,找到我告訴...

2008/06/07
創建一個自定義的外觀為您的網站有重大利益,一切從提高可用性,以確定專業或嬉戲的語氣為您的網站。在許多情況下,讓用戶搜索您網站的內容和相關網
站得到他們所需要的信息速度更快。畢竟,一個迅速的用戶體驗是一個愉快的用戶體驗。這裡有一些例子是如何定義搜索和定製的樣式一樣簡單(可口)為花生醬和
果凍。

2008/06/05
PHPChina資訊:剛剛在9月編程語言排行榜上取得歷史性突破的PHP在Web開發領域最到的對手可能就是基於微軟.NET技術的ASP.NET。近日,微軟的Joe
Stagner在博客上發表了一系列文章比較了PHP和ASP.NET性能方面的文章,引起了來自雙方程序員的大量回應。Joe表示,他會將這樣的測試持續下去,並尋求更為合適的方式,以獲得對實際項目來說儘可能有參考價值的結論。

2008/06/02
鑑於有些使用者對於高畫質電視部份疑慮,特開此篇文章做說明。
隨著網路下載的HDTV節目越來越多,Kmplayer軟體的推出,PowerDVD、WinDV高畫質質播放功能的增加,HD播放機開始被市場接受,HD和我們越來越接近。很多人開始對HD有所瞭解。
一提到HD,很多人以為非常簡單,不就是720P、1080i嘛,最多不過1080P罷...


2008/05/29
企業入口網站 (Enterprise Information Portal)
Drupal
Drupal 是一個彈性高,模組化強的內容管理系統,不管是想建立部落格
(Blogger),網站架設,電子商務平台,都可完成。
http://tw-drupal.info/
e107
e107 是一套知名的 CMS ( 內...

2008/05/26
設計師設計網頁經常會為了美觀,在頁面設計中加入許多英文元素~
這個文章就將企業網站中經常會出現的菜單和欄目做了一個中英文對照和羅列~
對那些英文不太好的設計師來說,是不錯的參考資料~

2008/05/23
的Photoshop攝影師和設計師提供了幾乎無限的潛力,編輯照片,以達到預期的效果。在這個後,我們將35個優秀教程功能的各種技巧和傳授技術。如果你喜歡這些教程您可能也有興趣在一個舊的收集,
45照片編輯教程為Photoshop.
Handy Techniques for Cutting Out Hair in
Photoshop
...

2008/05/19
網站搜索功能是非常重要的 電子商務網站,特別是較大的。為了使該網站進行銷售,用戶必須能夠找到他們正在尋找儘可能有效。雖然許多購物者喜歡使用標準的導航網站上,搜索都是很常見的遊客誰不能夠快速找到他們想要的東西。
在這篇文章中,我們將採取深入看趨勢的電子商務網站搜索網站,大量的例子將包括每一個點。當然,並非所有的這些問題將要適用於每一個電子商務網站,但它應有助於作為指導者是誰設...

2008/05/16
jQuery 具有一個相當強大的選擇器引擎,提供了完整的選擇器語法,允許我們選擇幾乎所有的元素組合。jQuery
的選擇器語法主要是基於 CSS3 和 XPath 的,對 CSS3 和 XPath 瞭解越多,使用 jQuery
時就越顯得心應手。有關 CSS 和 XPath,請參閱以下鏈接:
CSS 1
CSS 2
CSS 3
xPa...

2008/05/13
隨 著 jQuery 的插件日多,要在官方的 wiki 上找到自己想要的插件已經變得十分困難。所以整理了一份常用的 jQuery
plugin列表,方便自己找資料,也順便溫習一下 jQuery ,免得老是重造別人造過的輪子 (重造很易,Fix bug
才要命…)。

2008/05/11
Introduction
A picture is worth a thousand word. No doubt about it. Most of
the information based website such as CNN, ESPN, they are all
using a massive photo slide show on its front ...

2008/05/10
使用最新版本
合併、最小化腳本
用for替代each
用ID替代class選擇器
給選擇器指定前後文
建立緩存
...

2008/05/07
Glimmer是微軟Mix博客推
出一款使用WPF開發的Web設計工具。通過它,你可以不必書寫Jquery代碼實現Jquery交互設計,例如事件觸發、動畫效果。它同時提供了工具提
示條(Tooltip)、圖片切換(sequence)、下拉菜單(dropdown)三種效果的創建嚮導,你只需要設置一些參數就可以生成相關的
html、c...

2008/05/06
jQuery Tools 是一套非常優秀的
Web UI 庫,包括 Tab
容器,可摺疊容器,工具提示,浮動層以及可滾動容器等等,可以為你的站點帶來非同尋常的桌面般體驗,這套工具的主要作用是顯示內容,這是絕多多數站點最需
要的東西。這套令人驚異的 UI 庫只有 5.59K 大小,基於 MIT 和 GPL 兩種許可模式。
和 別的 Web UI 庫不同,別的 UI 庫很多是面向...
