
2009/09/05
URL 設計是 Web 設計中常被忽視的東西,事實上 URL
非常重要,這不僅是一個網頁唯一的路徑,還涉及到你的站點是否乾淨,友好。本文講述 URL 這個司空見慣的 Web
元素中包含的大量不應為忽視的知識,準則與最佳實踐。需要注意的是 W3C 建議使用 URI 取代 URL
一說。
關於 URL 的一些準則
首先是與 URL 有關的一些準則。
一個 UR...

2009/09/03
上週,在Sun的Java論壇上出現了一個這樣的帖子,這個貼子的鏈接如下:
http://forums.sun.com/thread.jspa?threadID=5404590&start=0&tstart=0
LZ的貼子翻譯如下:
大家好,我是一個Java的新手,我有一個簡單的問題:請問我怎麼才能反轉一個整數的符號啊。比如把-12轉成+12。是
...

2009/09/01
最近在小舖看到HTML有一個onerror的用法
利用HTML的onerror來做一些小技巧(1.圖片不存在時,使用預設圖 2.判斷圖片是否存在)
可以判斷圖片不存在時,使用預設圖片的方法...還不錯用
在此感謝lsk大大提供的方法...

2009/08/30
{youtube}ZTbAt8tGCPk{/youtube}
簡介
被多本美國權威雜誌視為2010年最期待華語電影之一的武術動作鉅獻《新少林寺》,由著名動作導演陳木勝執導、集合兩地最火紅巨星主演,包括:劉德華、謝霆鋒、范冰冰、吳京、於海、余少群、延能、熊欣欣、白冰、以及成龍大哥特別演出,令大家對《新少林寺》一片充滿期待。

2009/08/27
今天我們開始第三講,我們今天主要看一下Fx.Tween。和我們看到的其他的MooTools函數一樣,這些方法使用起來都非常簡單,但是功能都很強大。Tween可以讓你添加那些極「炫」的效果——可以很平滑地發生形變動畫,從而改善你的用戶體驗。

2009/08/26
今天我們來看一看MooTools給我們提供的額外的一些處理字符函數。這只是MooTools字符串處理中的一部分,並不包含一些神秘的函數(比 如toCamelCase())和使用正則表達式處理字符串的函數。我們會在以後另外用一講來將一下正則表達式的基本知識和在MooTools下的使用。

2009/08/22
今天我們來看看MooTools是怎樣使得過濾用戶輸入變得非常輕鬆。我們今天將講一些基本的數字過濾,明天再更深入地講講字符串過濾。
注意:JavaScript中的輸入過濾只是為了保證(客戶端)代碼順利執行,並不能替代服務器端的字符串過濾來保護你的應用程序不被注入攻擊。


2009/08/16
JW FLV
Media Player
license: free for non-commercial
需要註冊才能下載

2009/08/14
軟體名稱:SUPER(C)V2008 (www.erightsoft.net)
軟體性質:免費軟體[FREEWARE]
軟體大小:28.5MB安裝完約佔用25MB
軟體語言:英文 / 繁中
軟體簡介:
合法好用的免費轉檔軟體(各種檔案都可轉,含PS3)

2009/08/10
當Lady Gaga很紅的時候,筆者還不知道Lady Gaga是誰。當Lady Gaga紅遍全球的時候,筆者大概知道她是一個搞怪的藝人。今年,才真正特別注意一下Lady Gaga,為啥這個穿得如此怪異的女人,會讓大家如此瘋狂。
現在我們透過Lady Gaga的哲學,竟然也可以找出部落格的九個必殺技,真的有這麼神嗎? 往下看看囉 ...
(圖片來源 Dav...

2009/08/09
每個 Web 設計師都在 UI 設計上費盡了心血,即使這樣,資源的匱乏,視野的狹窄,也常常讓他們的嘔心瀝血之作並不為人看好,事實上,UI 設計並不需要閉門造車,很多 UI 元素是通用的。本文收集了 20 套非常前端的 UI 元素庫,它們多數是可以後期修改的 PSD 或 SVG 版。
Modern Web UI Set (.psd)
這...

2009/08/08
歡迎開始這一系列的教程的第七講。今天,我們來看一下如何通過MooTools
1.2和我們以前幾講中的內容來操作樣式,這將給你在UI上帶來很大的控制權。處理樣式非常簡單,不過今天我們要做一些調整。例如,我們要介紹鍵值對
(key-value pair)對象。我們也會講到在domready之外來傳遞變量,就像我們在關於函數的那一講中學到的一樣。從這裡開始,我們會開始慢慢提高難度,介紹一些...

2009/08/07
我們已經學習過如何來選取DOM元素,怎麼創建數組,怎麼創建函數,怎麼把事件添加到元素,今天我們來深入地學習一下如果操縱HTML元素。通過
MooTools 1.2,你可以添加新元素到一個HTML頁面中,也可以刪除元素,以及改變任何樣式或者元素參數,這些都非常容易。

2009/08/03
今天我們開始第五講,在上一講(30天學會 MooTools 教學(4): 函數和MooTools)
中,我們學習了在MooTools
1.2中建立和使用函數的幾種不同方式。下一步就是理解事件了。和選擇器類似,事件也是建立互動界面的一個重要部分。一旦你掌握了一個元素,你需要去決定
什麼行為來觸發什麼效果。先把效果留著以後在講,我們首先看一看中間步驟和一些常見的事件。

2009/07/30
用 text-shadow 我實現了在 Firefox 和 Chrome 瀏覽器下的文字陰影效果,可唯一遺憾的就是
text-shadow 是 CSS 3.0 的屬性,IE 還不能識別。昨天在逛朋友的 QQ 空間時無意中發現在 IE
瀏覽器下,他的留言板字體居然可以有陰影效果,用開發者工具一看才恍然大悟,原來是用 filter:shadow
濾鏡實現的效果。只怪我腦子一直沒有轉過彎來,一心想著 t...

2009/07/27
今天開始MooTools系列教程的第4講。如果你還沒有看過上一講,請先查看上一篇教程《30天學會 MooTools 教學(3):
數組管理DOM元素》。今天我們先不講MooTools,而是講一講JavaScript中的函數(function)的基本知識。
但是,為了符合MooTools這個主題,你需要知道在哪裡該使用MooTools的函數。此前,我們已經在我們的所有示例代碼中,把...

2009/07/26
在上一篇教程——《30天學會 MooTools 教學(2):
DOM選擇器》中,我們介紹了一下選擇器,其中有很多方法就會返回數組(一個你可以對其中內容進行多種操作的特殊列表)。今天,我們在來看看如何使用數組來管理DOM元素。

2009/07/22
首先說明一下,在這裡討論的均是 Windows XP 操作系統下的情況,其他操作系統下我還沒有機會進行測試。
首先讓我們來看看什麼是 OpenType 字體:(via Wikipedia)
OpenType,是一種可縮放字型(scalable
font)電腦字體類型,採用PostScript格式,是美國微軟公司與Ad...

2009/07/19
我們經常看到一些出色的logo設計,不過卻不知道他們是用什麼字體來做,比如twitter的網站logo標誌使用什麼字體?google的
logo標誌用的是什麼字體?facebook網站logo標誌用的是什麼英文字體?yahoo網站的logo標誌用的是什麼字體?Flickr標誌是用
的什麼字體?另外還有youtube,skype等。以下收集了所有知名網站logo標誌和他們使用...

2009/07/17
如果你還沒有準備好,請先閱讀上一篇《Mootools 1.2教程(1)——MooTools介紹》。我們講了怎麼引用MooTools
1.2以及怎麼在domready裡面調用你的腳本。
今天開始本系列教程的第2講。在這一講中,我們會學習幾種選擇HTML元素的方法。在許多方面,這是MooTools用得最多最基本的。畢竟,要創建一個基於HTML元素的交互性用戶體驗,你必須首先把它們掌握...

2009/07/15
在 很多人眼裡,如今的 Web 是活潑,新鮮,充滿生機的,然而事實上,在 Web
領域,一些陰魂不散的技術,產品或者思想仍然有它們生存的土壤,本文講述了 Web
領域那些本該死去,卻依然為人所用的東西,像某些版本的瀏覽器,某些過時的技術,某些代碼,某些設計思想。
引言
當人們為 IE6 舉辦非官方葬禮的時候,很多人並不知道...

2009/07/14
再有一天多,備受全球影迷關注的諾蘭執導的科幻動作大作《全面啟動》就要在全球開始上映了。特此,magasa分享給大家一篇相當有技術含量的幕後拍攝過程的譯文,譯自7月刊《美國電影攝影師》的專題報導。

2009/07/10
UI
設計的魅力在於,你不僅需要適當的技巧,更要理解用戶與程序的關係。一個有效的用戶界面關注的是用戶目標的實現,包括視覺元素與功能操作在內的所有東西都
需要完整一致。為了實現這個目標,你需要問自己 10 個最基本的問題。
你的 UI 是否高度一致?
用戶來到你的站點,腦子裡會保持著一種思維習慣,你的 UI
需要保持一致,以免用戶的思維方向被打亂。比如,如...

2009/07/08
Smashing Magazine 為了激發 Web 設計者對 CSS3 的興趣,上月組織了一次
CSS3 設計賽,最終有 5 位設計師獲獎,獲獎作品體現了 CSS3 技巧的原創性與獨特性,同時展示了 CSS3
的強大的功能,這些作品基於純 CSS3 技術,並不借助 JavaScript 或其它技術。
第一名: CSS3 圖表
CSS3 Charts [
預 ...

2009/07/07
你最近可能已經聽到了很多關於Flash是面臨垂死掙扎的技術以及它將如何很快被HTML5的取代。就個人而言,我認為HTML5會慢慢
取代一些Flash的東西,但Flash會永遠有它的一席之地,特別是開發複雜的遊戲和豐富的互聯網應用。如果你還沒有看到HTML5
動畫是怎麼樣做的,我這裡收集了10個演示,顯示了它的一些出色的動畫能力。
那麼,你認為——HTML5會取代Flas...

2009/07/04
去年偶爾看到一篇將KJ法在UX界應用的文章,於是在後續兩個項目中嘗試使用了一下。下面結合兩個實踐案例,推介此法。
一. KJ法簡介
KJ法又名親和圖法,是日本人類學家川喜田二郎所發明。人類學家在田野調查中(所謂實地調研或人種志調研)會收集到大量相對零散的事實,如何對這些
定性的素材進行有效的比較和分類、識別規律,從而建立假說或發展理論呢?KJ法最原始的核心就在於解決這一問...

2009/07/01
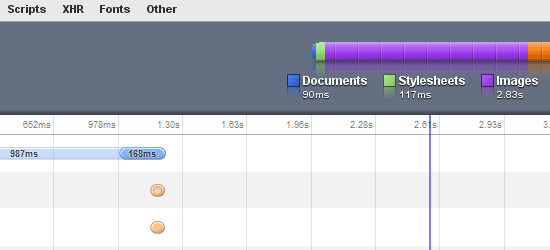
Google 的使命是 Web,在 Google 眼中,未來的一切應用都將 Web 化,一直以來,Google 為 Web
開發與設計者推出了大量免費工具,讓他們更好地創建,維護,改善他們的 Web
站點,這些工具包含了開發,分析,維護,修補等等用途,本文將介紹15款這樣的工具。
1.
Google Chrome Developer Tools
...